1) Skript läuft auf folgenden Browsern:
| Premium Account * |
FireFox 2 |
FireFox 3 |
Internet Explorer 7 |
Opera |
 |
 |
 |
 |
 |
*Benötigt Premium Account (Ja/Nein)
2) Autor und Quelle des Skripts:
Autor: Heinzelmänchen
Quelle: Öffentliches Forum
3) Allgemein:
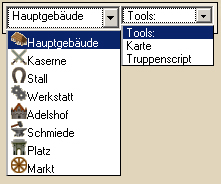
Mit Hilfe dieses Skriptes, lässt sich die Schnellleiste kompakter darstellen.
Durch die DropDown-Funktion, kann man gewisse Gruppierungen bilden, und dadurch Platz sparen.

4) Anwendung:
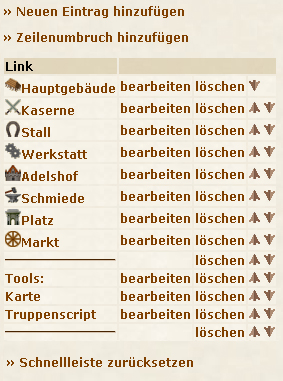
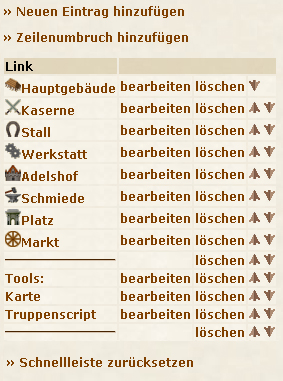
Um eine DropDown-Liste zu erstellen musst du über und unter den Beiträgen die du darin haben möchstest, einen Zeilenumbruch erstellen.
Dieser muss immer vor und nach der Liste sein, da, wenn du z.B. am Schluss keinen Zeileneinbruch einfügst, die Liste nicht erkannt und angezeigt wird.

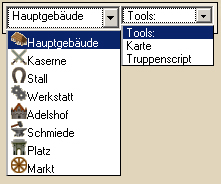
Dies würde folgendermaßen aussehen:

Da bei den Gebäuden noch /wp-content/themes/neuestheme/bilder dabei sind, sind die beiden Felder nicht gleich hoch. Wenn du die Listen gleich hoch haben willst, musst du also mind. ein /wp-content/themes/neuestheme/bilder pro Gruppe einfügen, oder du nimmst sie alle weg.
Da manche Skripte (Rekrutierungesskripte, Filterskripte, die Ingame-Reservierung,…) nicht funktionieren wenn sie in der DropDown-Liste sind, gibt es noch die Möglichkeit, dass es diese Einträge wie immer anzeigt.
Hierfür muss vor dem Namen immer ein „.“ geschreiben werden.
 Wichtig:
Wichtig: Wird in einem Listen-Bereich, wo ansonsten keine Punkte vor dem Namen stehen (also bei einer normalen DropDown-Leiste) unabsichtlich ein Eintrag mit „.“ erstellt, so wird kein einziger dieser Schnellstartlinks angezeigt.
Ebenso kann der erste Beitrag (z.B. das Haupthaus) in der Liste nicht gleich ausgewählt werden. Es muss zuerst ein anderer Eintrag (z.B. Kaserne) ausgewählt werden, und dann kann wieder der Erste aktiviert werden.
Dem kann man entgehen, indem man als ersten Eintrag eine „Überschrift“ wählt, so wie ich bei „Tools:“ gemacht habe.

Zurück